| JavaScript CSS Image Viewer |
[ Support ] [ About Us ] |
Image Viewer, version 4.7
The Image Viewer provides a very efficient way to display multiple images within a small area of a web page. The script is fully cross browser and platform ensuring all your visitors will enjoy the benefits. In addition the script code is compact and hence very fast to load.
|
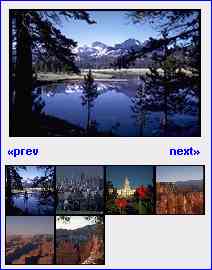
Overview Image Viewer provides a very efficient way to display multiple images within a small area. Thumbnails are automatically generated and displayed to your visitors (removing the need for you to create smaller versions of your images / pictures). When a visitor clicks a thumbnail the full size image is displayed within the current page. Each full size image may have link attached to it which can be set to either open in the current browser window or a new window. Lightweight The script code is contained in two very small files (less than 9kb in total!). This makes the function very fast to load and execute. Simple to Use Adding the Image Viewer to a page is easy with the configurator tool. Simply enter the details of your images and the tool will provide you with the code to be copied and pasted into a web page. Fully 100% Cross Browser and OS Compatible This web page control is based on standard browser technology (CSS and JavaScript) and therefore will operate on all browsers and all operating systems. Content is Visible to Search Engines Unlike many viewers, the content is supplied via standard HTML which resides within the page. This means that when a search engine visits the page, the content will be read just like the rest of your page content. In addition the control allows ALT text to be added to each image. Accessibility and Section 508 Compliance Again because the content resides as standard HTML within the page, this function is fully compliant with section 508. |
Main Features Summary
Get Started Now !
|